DropBox Lightning Component
Hi All,
Today i will be showing you DropBox Lightning Component created by me and my colleague Sushil Kumar.
Dropbox is a file hosting service operated by Dropbox, Inc., headquartered in San Francisco, California,
that offers cloud storage, file synchronization, personal cloud, and client software. There are limits in storage of files in Salesforce. If you need a secure and free storage space for your files, you can use DropBox Lightning Component to store files directly in your DropBox app from Salesforce.
Features of this Lightning Component are :
- You can use this component on any sObject.
- You can store files for a specific record.
- You can upload multiple files.
- You can delete files directly in DropBox.
- You can view you files.
Click here to install Manage Package in your org.
After installing package register for My Domain.
Make sure you have DropBox Account. If you don’t have you can sign up and create DropBox App as below.
Sign up Dropbox account from DropBox website.
After the Sign up login into your dropbox account and then create a Dropbox App using following steps:
- Go to on dropbox developer edition i.e. https://www.dropbox.com/developer
- Click on My Apps > Create App.
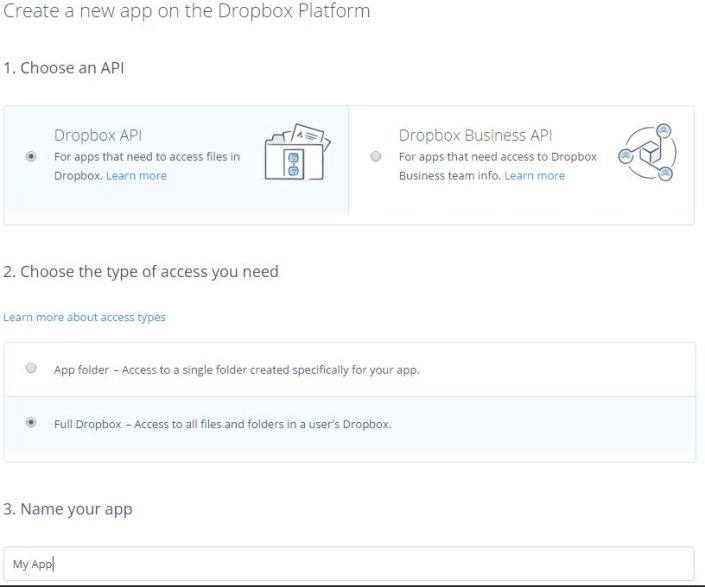
- Then fill all information about app and then click on create. See below screen shot.
Manage Dropbox Key from Custom setting
Insert a record in custom setting using following steps:
- Navigate to Setup > Develop > Custom Settings, click on Manage of “Dropbox Key”.
- Click on New, than insert following value:
App Key : from DropBox App
App Secret : from DropBox App
Redirect URI : from salesforce <your domain>/apex/DropBoxOAuth or copy url from preview of DropBoxOAuth page.
isAuthentication : false
Click on Save.
Add Redirect URI in Dropbox App
To add Redirect URI, Open your Dropbox App and you must set auth2 Redirect URIs same as above Redirect URL.
That’s It.
Your final result will look like this.
Thanks. 🙂

February 2, 2016 at 12:35 pm
Hi Bal KIshan ,
I am started implementation on lightning ,but i am unable to add dynamic picklist in my lightning App, i am tried with below code..
({
doInit : function(cmp) {
var opts = [
{ class: “optionClass”, label: “Option1”, value: “opt1”, selected: “true” },
{ class: “optionClass”, label: “Option2”, value: “opt2” },
{ class: “optionClass”, label: “Option3”, value: “opt3” }
];
cmp.find(“InputSelectDynamic”).set(“v.options”, opts);
}
})
Salesforce provided a feature like I could create a picklist with above code and set the options but all those options set are static from Component Controller.
Is there any solution to query the picklist values dynamically and render in the picklist.
Another requirement is like how to display the Custom picklist field in the Lightning Page.
Thanks in Advance.
LikeLike
February 2, 2016 at 4:03 pm
You can simply write below code in your component.
<select>
<aura:iteration items=”{!v.options}” var=”item” indexVar=”val”>
<option value=”{!item.value}” selected=”{!item.selected}”>{!item.label}</option>
</aura:iteration>
</select>
It will show you your picklist.
LikeLike
February 4, 2016 at 1:11 pm
Thanks Balkishna ,
In my scenario have 50 picklist values ,is any other way to use custom picklist field in Lightning or need to add 50 values like below..
({
doInit : function(cmp) {
var opts = [
{ class: “optionClass”, label: “Option1”, value: “opt1”, selected: “true” },
{ class: “optionClass”, label: “Option2”, value: “opt2” },
{ class: “optionClass”, label: “Option3”, value: “opt3” },
.
.
{ class: “optionClass”, label: “Option3”, value: “opt50” }
];
cmp.find(“InputSelectDynamic”).set(“v.options”, opts);
}
})
Please let me know if any other solutions….
Thanks In Advance
LikeLike
October 26, 2016 at 2:00 am
I can not get it to work it never shows up as a component to add to page and the vf page gives me error: Invalid client_id or client_secret
You are not authorized Please check
Please click on GoBack to reset your custom setting and then start experiencing Dropbox
I have triple checked al lof the values in custom setting and they are right.
LikeLike
April 26, 2017 at 1:54 pm
Hi Balkishan,
I have installed that managed package and then did setup a app in dropbox developer account.
Custom Setting data setup also done.
But still i am not able to see dropbox lightning component when i am doing Edit page for Account Object in App Builder.
Any suggestion why that component is not visible in app Builder?
Have you not implemented flexipage:availableForAllPageTypes interface in this lightning component ?
Thanks,
Raj
LikeLike
April 26, 2017 at 3:33 pm
Hi Rajendra,
You must find it in App Builder as I implemented flexipage:availableForAllPageTypes interface in this Lightning Component. You can see video If I had not implemented flexipage:availableForAllPageTypes interface, you were not able to add this on account detail page using App Builder.
Lightning is now changed itself a lot. It is almost one year, I didn’t change anything in this component but I can try to help you.
Thanks.
LikeLike
April 26, 2017 at 3:48 pm
Hi Balkishan,
Thank you for your quick reply on this.
I have checked both Custom Component as well as managed packaged components in App builder but haven’t found that dropbox component.
You can also try to install the app in new developer org and you will be able to reproduce that same issue.
Note: I have did that thing in 2 developer og and both org not showing dropbox lightning component in app builder.
Thanks,
Raj
LikeLike
April 27, 2017 at 5:34 am
Hi Rajendra,
I need to check code and functionality again. I will update you as soon as it is done.
Thanks.
LikeLike
April 28, 2017 at 5:23 am
Ok Thank You Balkishan!
LikeLike